Sys.Graph.Gen
Collaborative kaleidoscope.
- tech:
- React.js
- Firebase
- CSS3 transitions
The Systematic Graphic Generator is a collaborative visualizer. It's built on a React.JS front end with a Express backend connected to Firebase.
It started from curiosity of building C.R.U.D apps with React.js. The first version of this was a simple message board that allowed anonymous messages to be created, updated and destroyed. As soon as I achieved the basic MVP of the capabilities of Reacts powerful UI updating, I wondered what else it could do. I dug into the docs and CSS manipulation through React caught my eye.
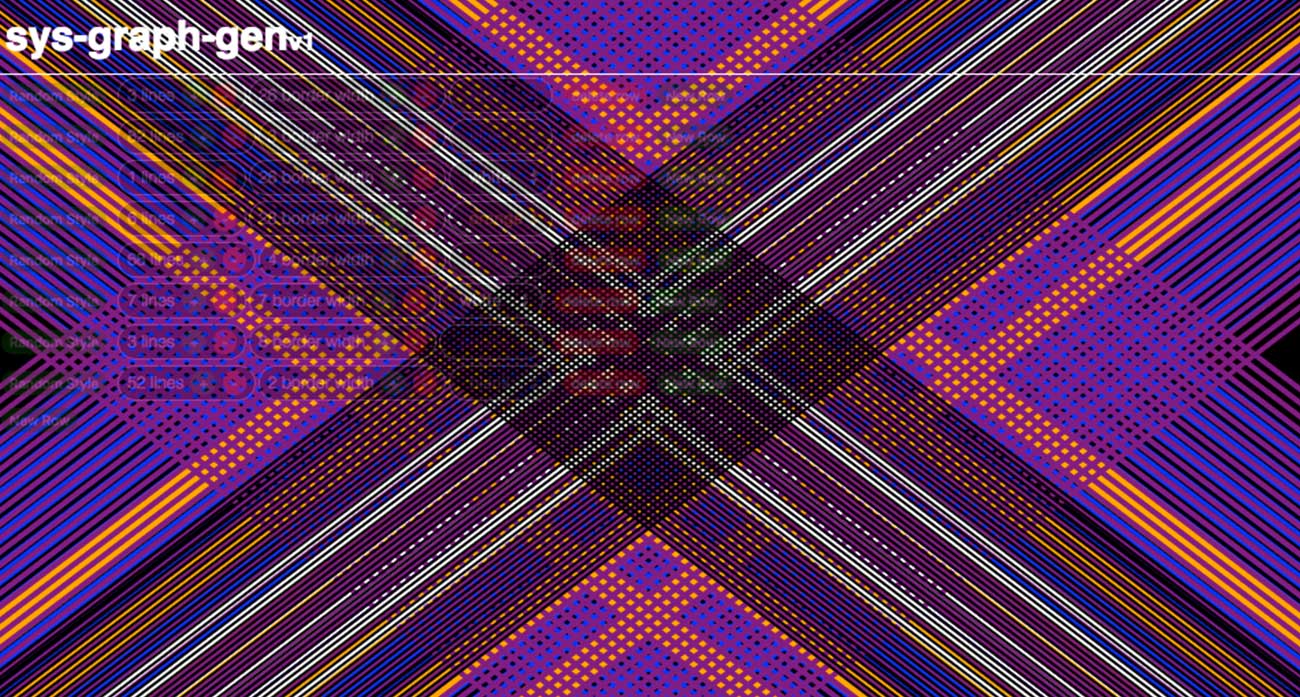
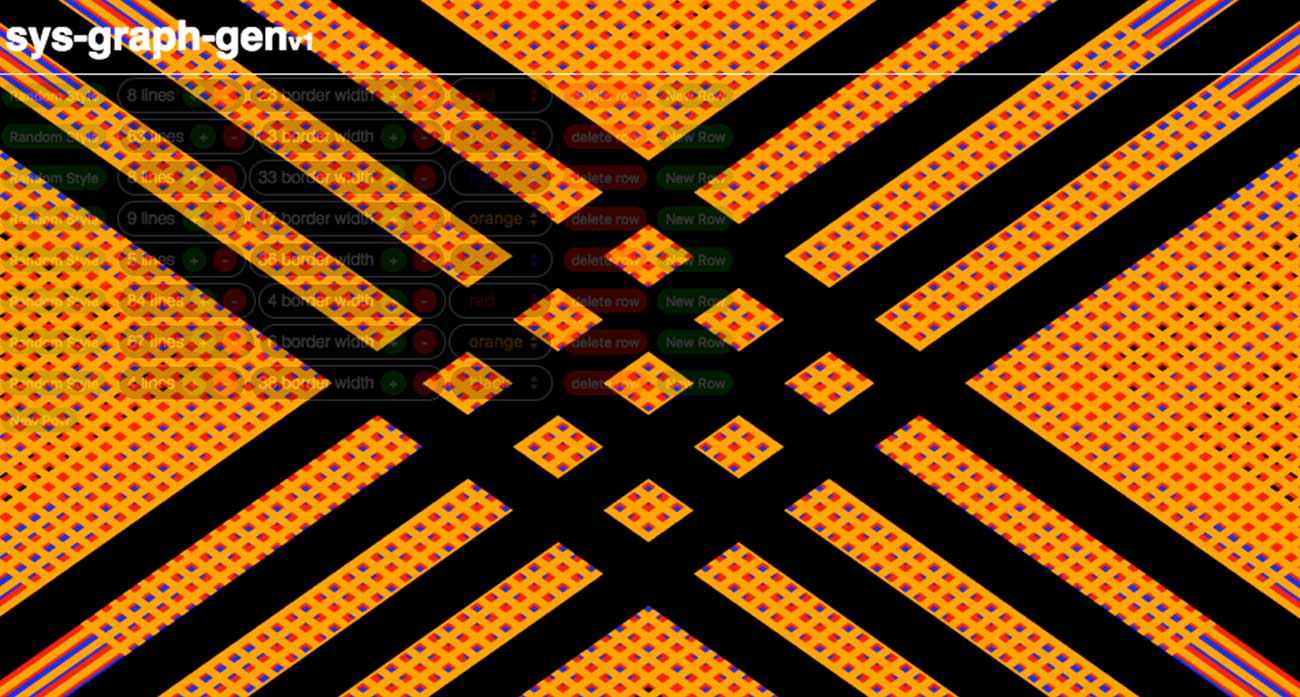
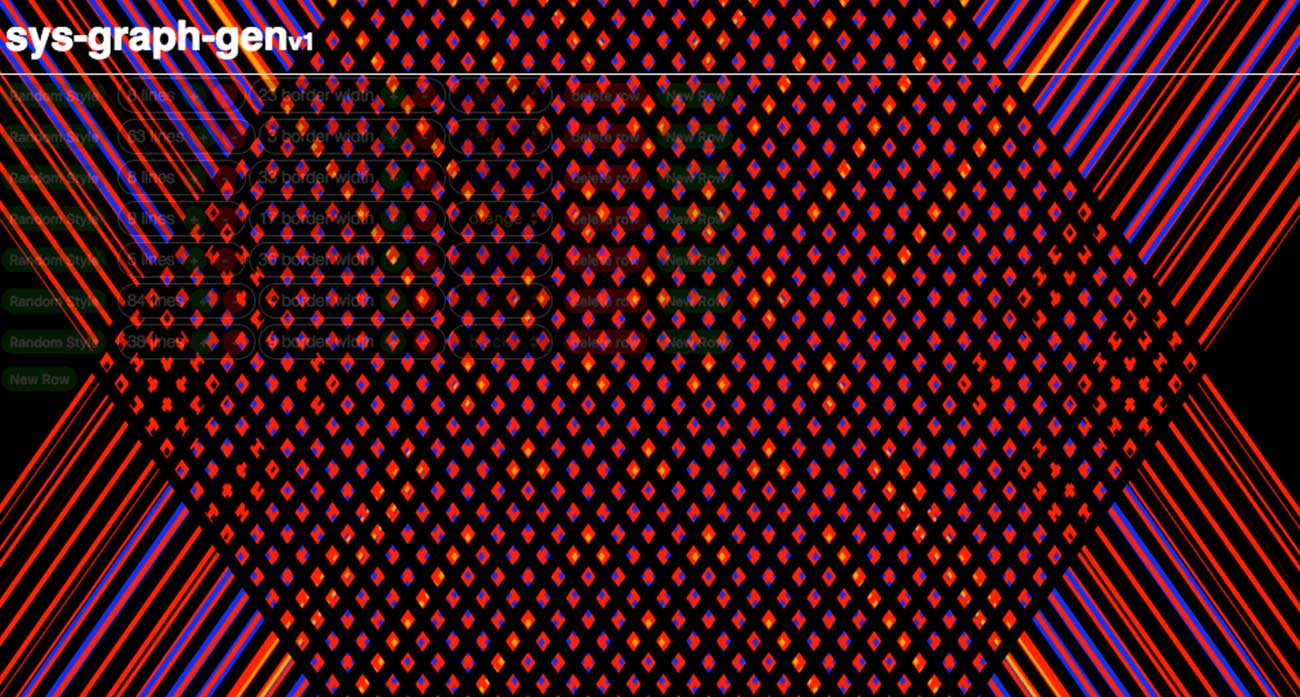
I transformed the site by replacing the manipulation of sentences into the manipulation of CSS rules through a simple UI. Creating a collaborative kaleidoscope. When you visit the site and manipulate the graphics, they will save for the next user to discover and manipulate.
It started from curiosity of building C.R.U.D apps with React.js. The first version of this was a simple message board that allowed anonymous messages to be created, updated and destroyed. As soon as I achieved the basic MVP of the capabilities of Reacts powerful UI updating, I wondered what else it could do. I dug into the docs and CSS manipulation through React caught my eye.
I transformed the site by replacing the manipulation of sentences into the manipulation of CSS rules through a simple UI. Creating a collaborative kaleidoscope. When you visit the site and manipulate the graphics, they will save for the next user to discover and manipulate.